How To Change Add To Cart Button In Shopify
This postal service is definitely what you lot need when you lot want to Hide or Remove Add together to Cart Buttons temporarily. I will have you through a step-past-pace guide to do this. But first, you should know what type of theme supports department y'all are using is. It can be a sectioned or non-sectioned theme. You can figure out by taking a view of the Sections directory. If there are files in that directory, information technology must exist a sectioned theme. Vice versa, if in that location are none, you are using the non-sectioned theme.
Depend on what kind of theme you're using, there are two unlike instructions for you to carry out. Therefore, make sure that yous know and choose the right guide to follow.
Table of content
- Hide add to cart buttons temporarily in sectioned themes
- Hide add together to cart buttons temporarily in non-sectioned themes
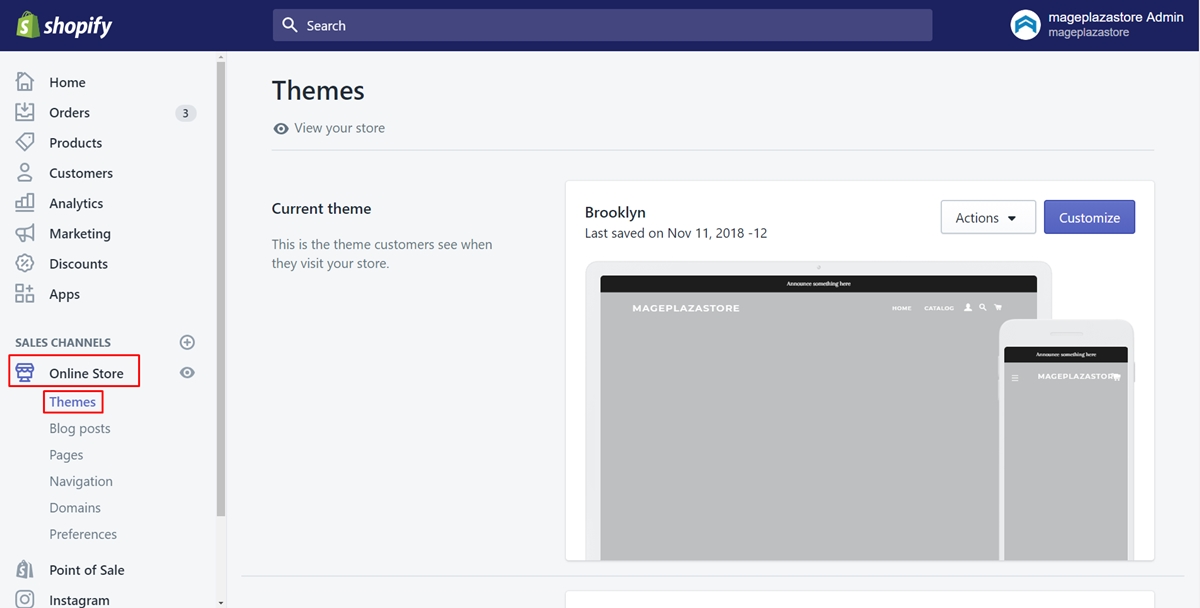
Step 1: Go to Online Store > Themes
Later on logging in your Shopify account, you volition go to the admin folio. Brand certain that you lot printing on the Online Store button. So, choose Themes.

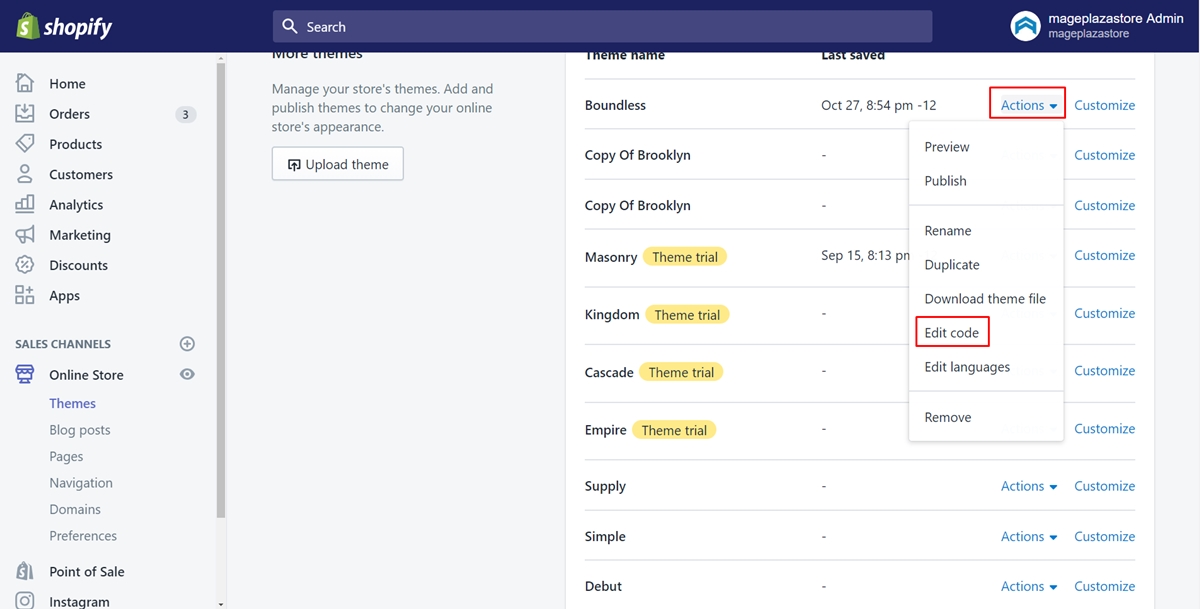
Step two: Tap on Edit code
There comes a list of themes you have. Discover the one you expected to edit and select Actions. Afterward, tap on Edit code in the drop-downwardly listing.

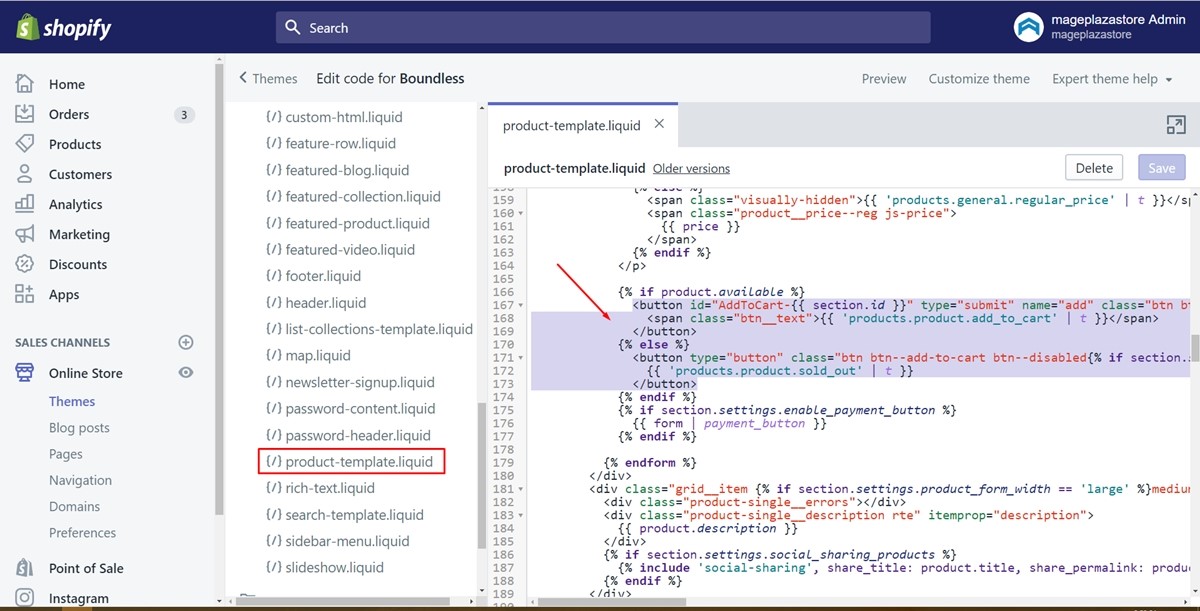
Step iii: Open the product-template.liquid file
Take a await at the Sections field, brand sure that you find your product-template.liquid file. Then, look for the HTML code for the Add to cart push. Below is a picture illustrate for the Add to cart button code. You lot tin find the code similar to this with an <input> or <button> tag with some words such as Add to cart, AddToCart, or add-to-cart.

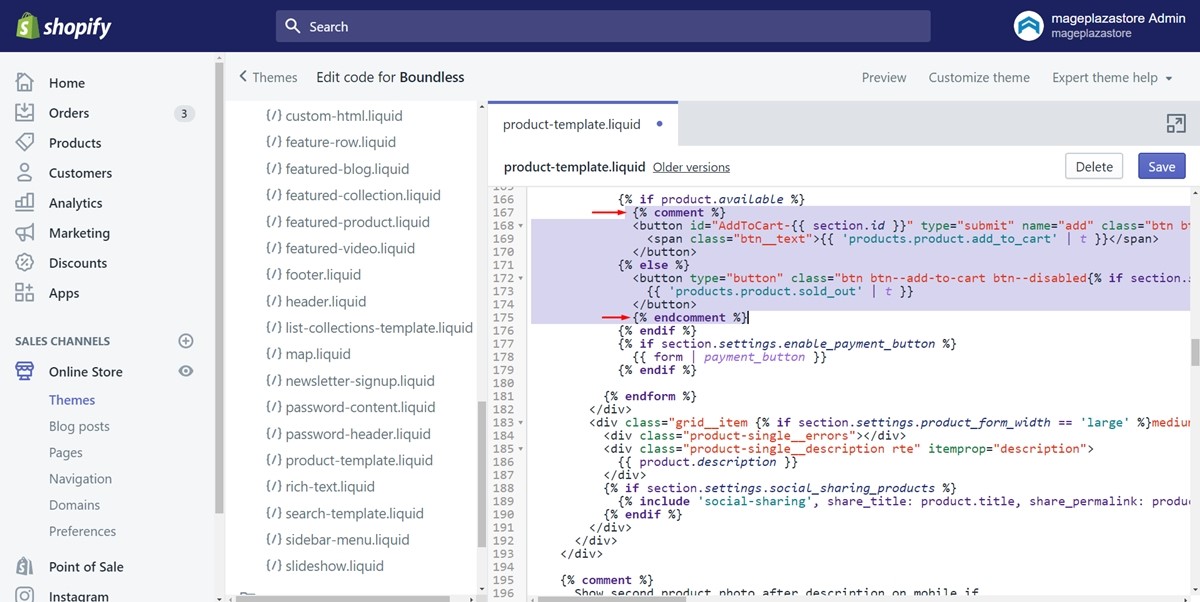
Step four: Make a modify to the Add to cart code
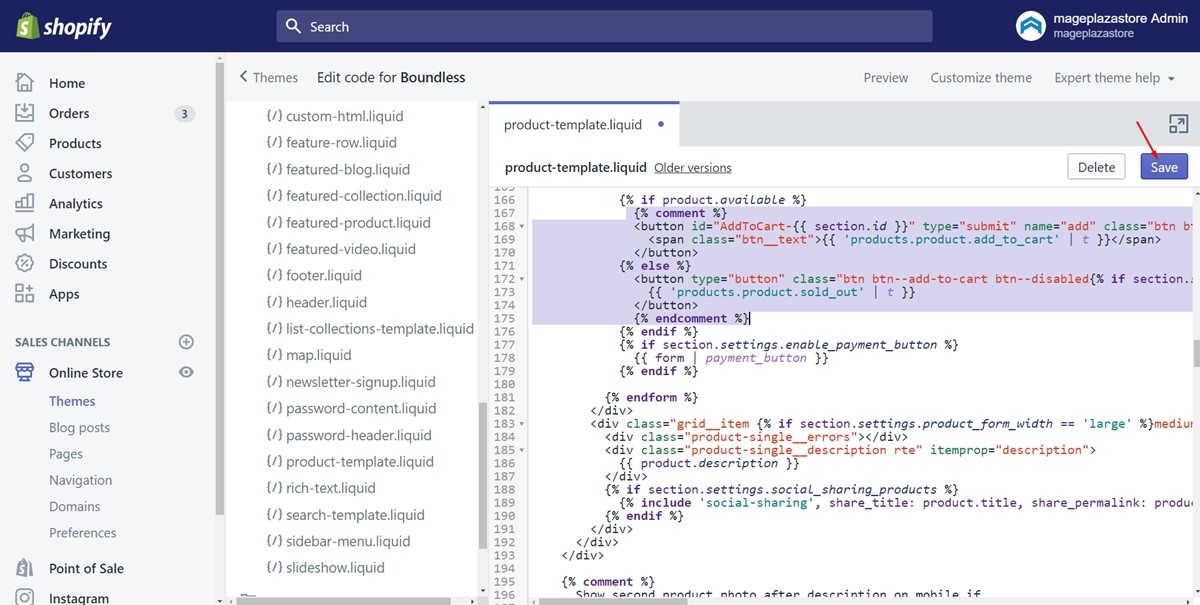
Y'all must take already found the code. Next, y'all will wrap information technology in Liquid {% comment %} and {% endcomment %} tags. With these tags, the Add to cart button will exist subconscious and your customers will not see information technology. Besides, you tin effortlessly put it back if you expect to modify the lawmaking afterwards. Look at the following image. It is what the code looks similar when y'all've done.

Footstep 5: Save
Remember to click Save to finish.

Hibernate or Remove Add together to Cart Buttons temporarily in sectioned themes for iPhone (Click hither)
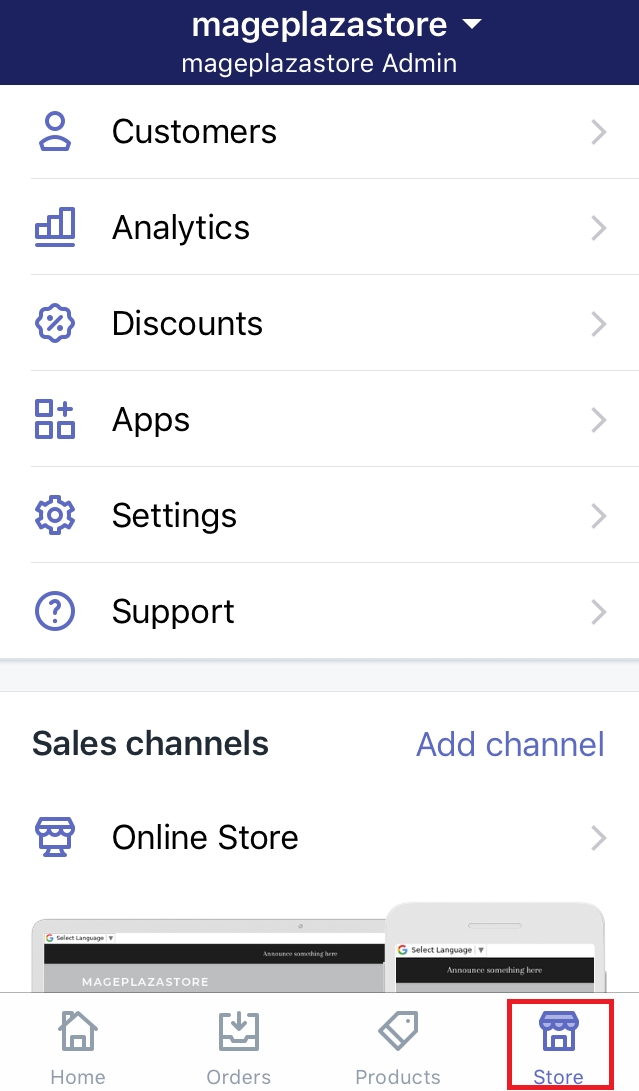
Step ane: Get to Store
From the admin page, brand sure to cull Store at the bottom of the page.

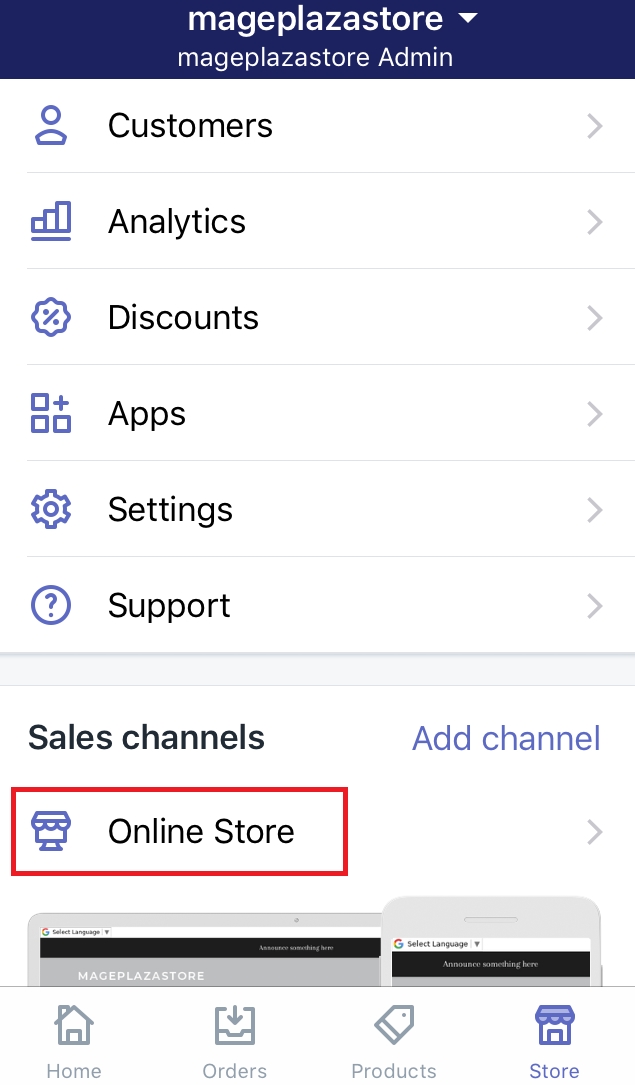
Step two: Click Online Shop
Look at the Sales channels section, click Online Store and so.

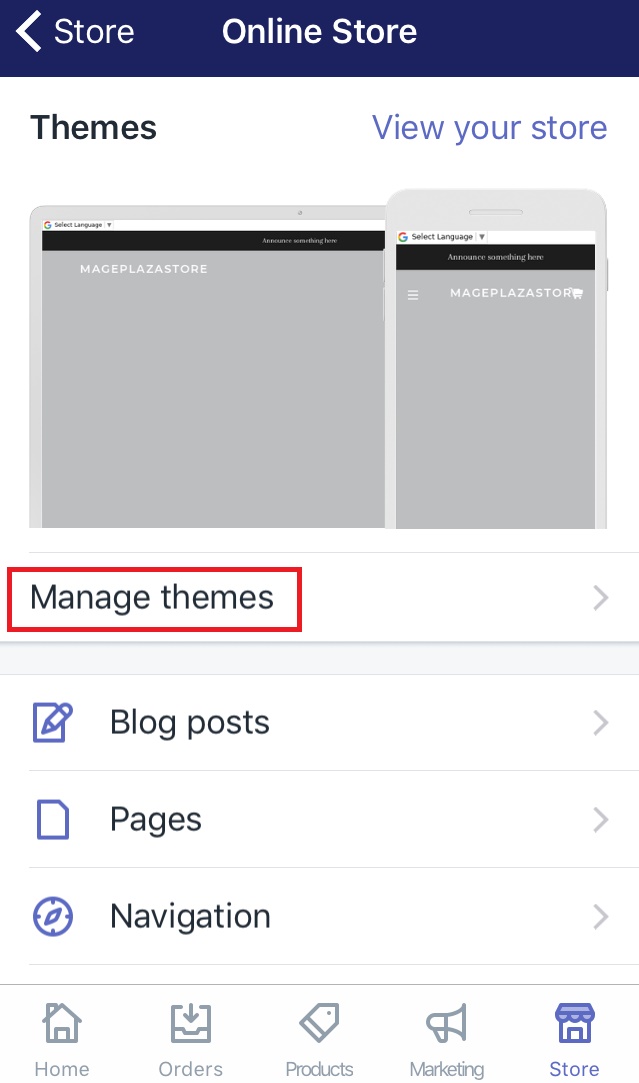
Footstep 3: Cull Manage themes
In this stride, you choose Manage themes and go to the side by side step,

Step 4: Become to Edit code
A list of your themes will announced. Find the 1 you desire to make a change and click the Deportment button next to information technology. Go to Edit code.
Stride 5: Open up the production-template.liquid file
Take a expect at the Sections field, brand sure that you find your product-template.liquid file. Then, look for the HTML code for the Add to cart button. You can find the code with an <input> or <button> tag with some words such equally Add to cart, AddToCart, or add-to-cart. For case, here is the code in the Debut theme:
<button type="submit" name="add together" id="AddToCart-{{ section.id }}" {% unless current_variant.available %}disabled="disabled"{% endunless %} grade="btn product-form__cart-submit{% if product.options.size == 1 and product.variants[0].title == 'Default Title' %} product-form__cart-submit--pocket-sized{% endif %}"> <bridge id="AddToCartText-{{ section.id }}"> {% unless current_variant.available %} {{ 'products.product.sold_out' | t }} {% else %} {{ 'products.product.add_to_cart' | t }} {% endunless %} </span> </button> Step 6: Make a change to the Add to cart code
You lot must have already plant the lawmaking. Next, y'all will wrap it in Liquid {% comment %} and {% endcomment %} tags. With these tags, the Add to cart push button will be hidden and your customers volition not run into it. Besides, you can effortlessly put it dorsum if you await to change the lawmaking later. Take a view of the example below.
{% annotate %} <button blazon="submit" name="add" id="AddToCart-{{ department.id }}" {% unless current_variant.available %}disabled="disabled"{% endunless %} class="btn product-form__cart-submit{% if production.options.size == 1 and product.variants[0].championship == 'Default Title' %} product-form__cart-submit--modest{% endif %}"> <span id="AddToCartText-{{ section.id }}"> {% unless current_variant.bachelor %} {{ 'products.product.sold_out' | t }} {% else %} {{ 'products.product.add_to_cart' | t }} {% endunless %} </span> </push button> {% endcomment %} Step vii: Salvage
Click Save to consummate hiding the Add to cart button from your product page.
Hibernate or Remove Add to Cart Buttons temporarily in sectioned themes for Android (Click here)
Step 1: Go to Store
From the admin page, make sure to cull Shop at the bottom of the page.
Stride 2: Click Online Shop
Look at the Sales channels section, click Online Shop then.
Step 3: Choose Manage themes
In this stride, you choose Manage themes and get to the adjacent step,
Step 4: Get to Edit lawmaking
A listing of your themes will appear. Discover the one you want to make a change and click the Deportment push button side by side to it. Go to Edit code.
Pace five: Open the production-template.liquid file
Take a expect at the Sections field, make sure that you find your product-template.liquid file. Then, look for the HTML code for the Add to cart push. Y'all tin can find the code with an <input> or <button> tag with some words such equally Add to cart, AddToCart, or add-to-cart. For instance, hither is the lawmaking in the Debut theme:
<button type="submit" name="add" id="AddToCart-{{ department.id }}" {% unless current_variant.available %}disabled="disabled"{% endunless %} class="btn product-form__cart-submit{% if product.options.size == 1 and product.variants[0].title == 'Default Title' %} product-form__cart-submit--small{% endif %}"> <span id="AddToCartText-{{ section.id }}"> {% unless current_variant.available %} {{ 'products.product.sold_out' | t }} {% else %} {{ 'products.product.add_to_cart' | t }} {% endunless %} </span> </push> Step 6: Brand a change to the Add to cart code
You must have already plant the code. Adjacent, you volition wrap it in Liquid {% comment %} and {% endcomment %} tags. With these tags, the Add together to cart button will exist subconscious and your customers will non run across it. Likewise, you can effortlessly put information technology back if you expect to change the lawmaking afterwards. Take a view of the example below.
{% comment %} <button type="submit" name="add" id="AddToCart-{{ section.id }}" {% unless current_variant.bachelor %}disabled="disabled"{% endunless %} class="btn product-form__cart-submit{% if product.options.size == 1 and product.variants[0].title == 'Default Title' %} product-form__cart-submit--small{% endif %}"> <span id="AddToCartText-{{ section.id }}"> {% unless current_variant.available %} {{ 'products.product.sold_out' | t }} {% else %} {{ 'products.product.add_to_cart' | t }} {% endunless %} </span> </button> {% endcomment %} Pace 7: Relieve
Click Salve to complete hiding the Add to cart button from your product folio.
Step 1: Go to Themes
Later on logging in your Shopify account, you volition go to the admin page. Make sure that you printing on the Online Store button. Then, choose Themes.
Step 2: Tap on Edit code
There comes a listing of themes you have. Find the one you lot expected to edit and select Actions. Afterward, tap on Edit code in the drib-down listing.
Step three: Open the production.liquid file
Take a look at the Template field, brand sure that you find your product.liquid file. Then, look for the HTML code for the Add to cart push button. You can find the code similar to this with an <input> or <button> tag with some words such as Add to cart, AddToCart, or add-to-cart. Here comes an instance about the add to cart button in the Minimal theme:
<push type="submit" name="add together" id="AddToCart" class="btn"> <bridge id="AddToCartText">{{ 'products.product.add_to_cart' | t }}</bridge> </push> Step 4: Make a change to the Add to cart code
You must have already found the lawmaking. Side by side, you will wrap it in Liquid {% comment %} and {% endcomment %} tags. With these tags, the Add together to cart button will be hidden and your customers will not encounter it. As well, you lot can effortlessly put information technology back if you expect to change the lawmaking afterward. Wait at the following example.
{% comment %} <button type="submit" name="add together" id="AddToCart" class="btn"> <span id="AddToCartText">{{ 'products.production.add_to_cart' | t }}</bridge> </button> {% endcomment %} Footstep 5: Salve
Recall to click Salve to finish.
Hide or Remove Add to Cart Buttons temporarily in non-sectioned themes for iPhone (Click here)
Step i: Go to Store
From the admin page, brand sure to cull Store at the bottom of the folio.
Step ii: Click Online Store
Wait at the Sales channels department, click Online Store and so.
Stride 3: Choose Manage themes
In this step, you cull Manage themes and become to the next step,
Step iv: Get to Edit lawmaking
A listing of your themes will appear. Notice the one you lot want to brand a modify and click the Actions push button adjacent to it. Go to Edit code.
Stride 5: Open the product.liquid file
Have a expect at the Template field, make sure that you discover your product.liquid file. And then, look for the HTML code for the Add to cart button. Beneath is an case illustrate for the Add together to cart button lawmaking. You lot tin find the code similar to this with an <input> or <button> tag with some words such every bit Add to cart, AddToCart, or add together-to-cart.
<button type="submit" name="add" id="AddToCart" class="btn"> <span id="AddToCartText">{{ 'products.production.add_to_cart' | t }}</span> </button> Stride 6: Make a change to the Add to cart code
Y'all must have already found the code. Next, yous will wrap it in Liquid {% comment %} and {% endcomment %} tags. With these tags, the Add to cart button will exist hidden and your customers will not encounter it. Besides, you can effortlessly put it back if you expect to alter the code later on. Look at the following instance.
{% annotate %} <button type="submit" proper name="add" id="AddToCart" class="btn"> <span id="AddToCartText">{{ 'products.product.add_to_cart' | t }}</bridge> </push button> {% endcomment %} Step 7: Save
Click Save to complete hiding the Add to cart push from your product page.
Hide or Remove Add together to Cart Buttons temporarily in not-sectioned themes for Android (Click here)
Stride 1: Go to Store
From the admin page, make sure to choose Shop at the bottom of the page.
Step 2: Click Online Shop
Wait at the Sales channels section, click Online Store then.
Step 3: Choose Manage themes
In this step, you choose Manage themes and go to the next step,
Step 4: Go to Edit lawmaking
A list of your themes volition announced. Observe the one you lot want to make a modify and click the Deportment button next to it. Become to Edit code.
Step 5: Open the product.liquid file
Take a look at the Sections field, brand certain that you lot discover your product.liquid file. Then, look for the HTML code for the Add together to cart push. Yous tin can find the code with an <input> or <push button> tag with some words such every bit Add to cart, AddToCart, or add-to-cart. For example, here is the code in the Debut theme:
<push type="submit" name="add" id="AddToCart" class="btn"> <span id="AddToCartText">{{ 'products.product.add_to_cart' | t }}</bridge> </push> Stride 6: Make a change to the Add together to cart code
You must have already establish the code. Side by side, y'all volition wrap it in Liquid {% comment %} and {% endcomment %} tags. With these tags, the Add to cart button will exist hidden and your customers will not encounter it. Besides, you tin can effortlessly put it back if you lot await to change the code later. Have a view of the instance below.
{% comment %} <button blazon="submit" proper noun="add" id="AddToCart" form="btn"> <span id="AddToCartText">{{ 'products.product.add_to_cart' | t }}</bridge> </button> {% endcomment %} Step vii: Save
Click Save to complete hiding the Add to cart push from your product folio.
Summary
In conclusion, this transparent mail helps yous to hide add to cart buttons temporarily. Hope you find it useful and like shooting fish in a barrel to exercise. You tin can brand a alter to the Add together to cart lawmaking whenever you want. If you are concern well-nigh the way to generate a new product template effectively, yous can click hither to visit an instruction nearly that.
How To Change Add To Cart Button In Shopify,
Source: https://blog.avada.io/shopify/devdocs/hide-add-to-cart-buttons-temporarily.html
Posted by: kunkelwhaeld.blogspot.com


0 Response to "How To Change Add To Cart Button In Shopify"
Post a Comment